Logbook

As part of our class “Connect to Science” at the University of Applied Sciences Potsdam, we developed a concept for a digital logbook that keeps track of everything that visitors find interesting while exploring the exhibition space.
In contrast to other solutions, it doesn’t try to overwhelm users with a catalogue of everything. Instead the app offers nothing but an empty logbook that can be filled with stamps. As we believe that revisiting the experience is as important as the actual hours on location, the logbook also helps to memorize the visit at home.
Check out the logbook microsite, together with Florian Schulz and Wenke Kramp
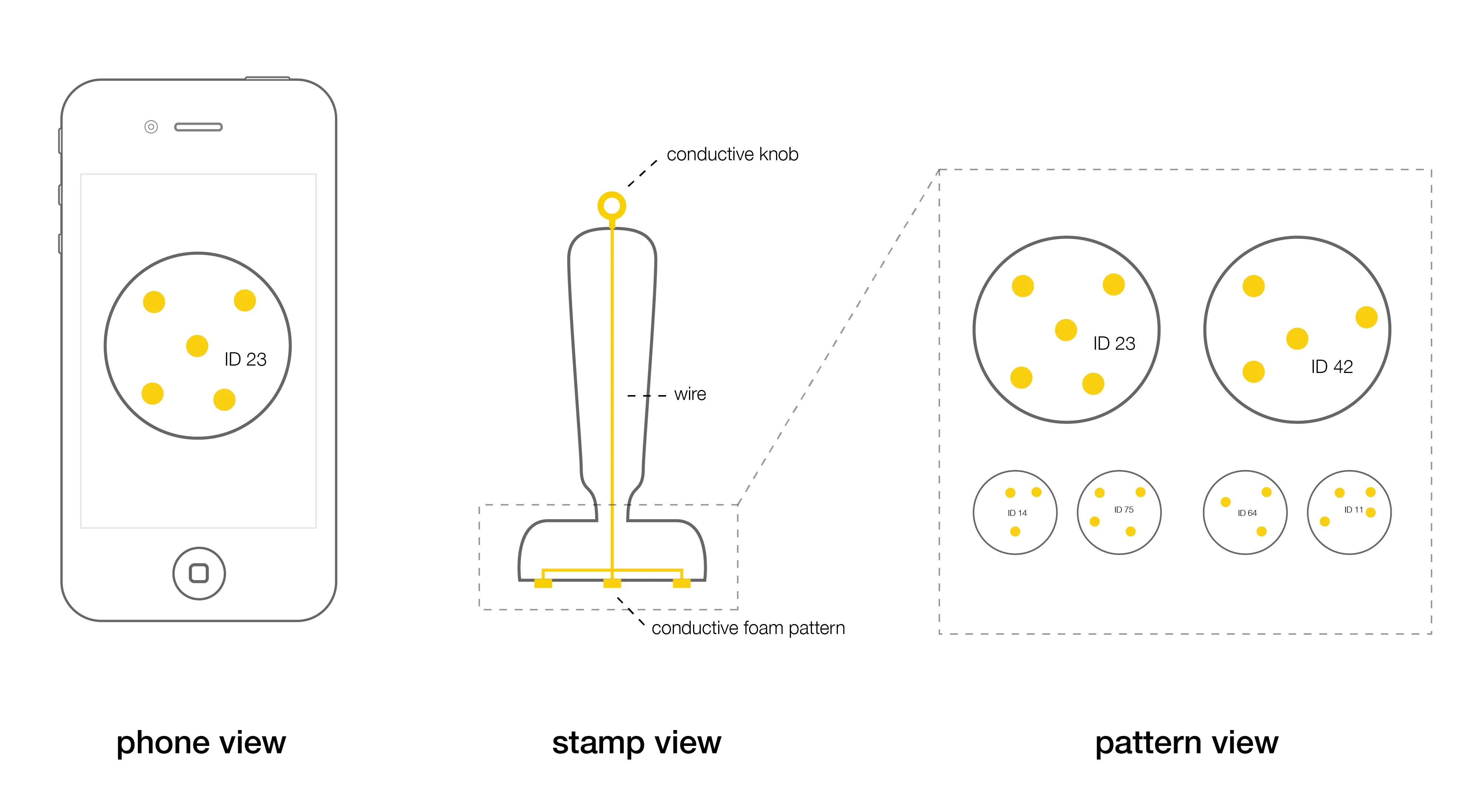
We programmed a prototype App for the iPhone and designed custom physical stamps, which work like conductive markers. Our prototype setup consists of a wooden stamp that can be recognized by our web app that runs on a smartphone.
On the hardware-side, we drilled a hole through the stamp, attached three soft conductive pads to the bottom and connected them to a copper wire that ends at the top of the stamp. As the stamp touches the screen of the iPhone, it recognizes a pattern of touch points that relates to the specific stamp. Variations are endless, considering 5 touch points that can be placed at various distances from each other and thus forming unique patterns.



Interview by Jessica Patterson
The app and interaction design sprung from their research into Smart Guides that would enhance a visitor’s experience in a museum exhibition. They based the content and exploration on “the past Science Tunnel by the Max-Planck-Gesellschaft. This exhibition was on tour worldwide and presented current knowledge about the world today, both in fields of research and application.”
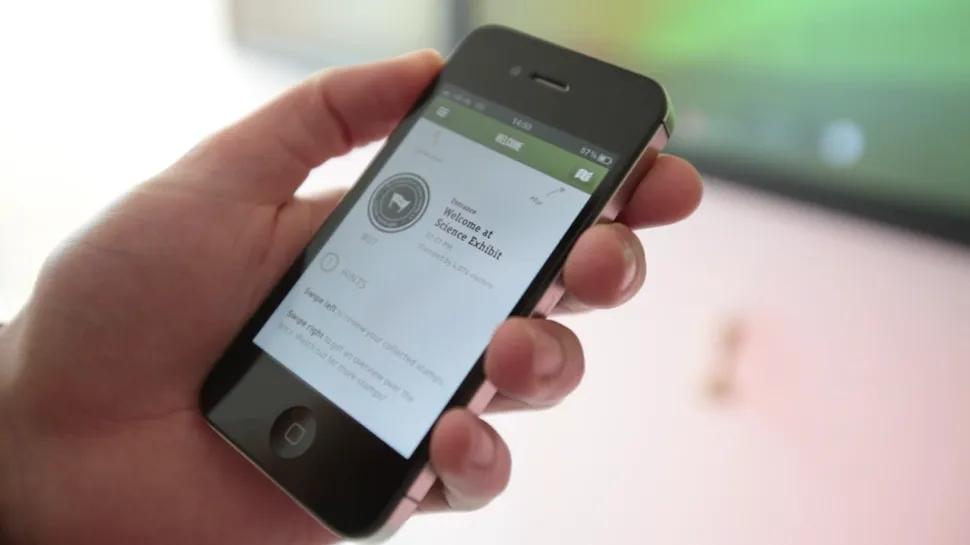
To create an application that was both informative and joyful to use, they pursued the concept for a digital logbook that can keep records of any items visitors find interesting while exploring the science exhibition. Before beginning the tour, users can check out a preconfigured phone or download the app on their own phone. When visitors explore the exhibit they are presented with stamps at various stations. By pressing the stamp on their phone, they record an image in their logbook and unlock information they can reference immediately and in the future.
And, although their concept app design is wrapped around a specific exhibition, “the interaction of using stamps to collect interesting findings is a general idea that would work in other contexts too.”
We thought the project and concept was an interesting take on physical location and digital information integration. The team was gracious enough to answer some of our questions and give us some deeper insight into their process, design and the final UI experience.
How does the initial experience begin? Could users potentially download an app to participate, or would they have to use borrowed phones?
Users could either borrow a device (iPod / iPhone) or bring their own device to access the app. The big benefit of our concept is that it doesn’t require additional hardware on the device to check in with exhibits. Solutions with RFID are either bound to borrowed devices with RFID readers attached, or require WIFI when RFID markers are attached to the device and the exhibit includes the reader. This makes it more expensive in terms of technology and other collateral. Although one could argue that QR-Codes would be even cheaper, they require more time and attention of the user to actually make the photo of the QR-Code. As we don’t really like this way of interaction, we’ve never put them into consideration.
Could you explain how the stamps work technically? Will they physically reflect the digital stamp designs as rubberstamps would normally look?
Our prototype setup consists of a wooden stamp that can be recognized by our iPhone app. On the hardware-side, we drilled a hole through the stamp, attached five soft conductive pads to the bottom and connected them to a wire that ends at the top of the stamp. As the stamp touches the screen of the iPhone, it recognizes a pattern of touch points that relates to the specific stamp. As we can vary the distance, as well as the number of touch points, the assortment of possible stamps is endless. For a final production, we imagine using 3D printed rubber stamps that would have individual designs on the bottom with integrated conductive markers. The important part is to make sure that the hand is touching conductive material that connects to the markers.
Can you tell us a bit the Logbook team? What are you up to, and what is your background in design?
We are three interaction design students in our 4th year at the University of Applied Sciences in Potsdam, Germany. We are focussing on research and experimentation to find new ways of interaction aside from mouse and keyboard. As humans have never spent more time with computers and technology in their daily lives than the present, we use design to solve problems and help them make their lives more enjoyable. Therefore we use whatever we need to achieve our goals: graphic design, code and open source tools.
What sort of process did you use to collaborate on and develop the idea?
As our professor, Matthias Krohn, introduced us to the topic of Smart Guides, we started with research of existing solutions. Almost every big museum or exhibition offers apps for three reasons: content, navigation and participation. Most of them do a good job in providing additional media such as articles, images, videos and integrating maps of the exhibition space. But sometimes, the amount of information is overwhelming and requires deep-level navigation.
In contrast, the Logbook doesn’t try to overwhelm users with a catalogue of everything inside the exhibit. Instead the app offers nothing but an empty logbook that can be filled with stamps—like a passport, keeping track of everywhere you have traveled. As we believe that revisiting an experience is as important as the actual hours on location, the logbook does just this—helping to memorize each moment so you can relive it on another day.
Moreover, nearly all of the existing apps replace former audio guides by copying the well-known procedure of entering 3 or 4 digit numbers to access the information. But at times we tend to get a little bit frustrated when we fail to enter our smartphone pin correctly; we thought that there must a better way to connect an app with an exhibit.
And as we all love to play with tangible interfaces, we thought that it would make so much sense to connect with a physical exhibit through a tangible interface. It was a naive idea when Wenke wanted to put objects on the iPhone to interact with. We all knew that this was possible on multitouch tabletops that work with cameras to detect fingers and fiducials (special patterns or markers that can be attached to objects to be detected by the tabletop). But how could this work on an iOS device that has a capacitive touchscreen? As we knew that iOS could recognize multiple fingers, we translated the concept of fiducials and brought up our own patterns that would require multiple touch points in defined distances to each other. The limitation of not being able to recognize real objects lead us to this workaround.
Since this project puts an emphasis on user interaction with physical objects to transmit information. Is there any play here on nostalgia, novelty or some other desire to maintain humanity in an increasingly digital world?
Definitely. When we think of stamps we think about the time when we were young. We could collect stamps, tint them and start to paint the world around us. And even as grownups, we are surrounded by stamps. We collect stamps at the airport when we travel to different countries, we receive stamps when we go to an event; and on the Way of St. James, people can prove their achievement when the showcase their stamps that they collected on their way. Especially as everything becomes digital, we need to think more and more how we can keep the connection to our physical surroundings. We think that using physical objects helps memorizing and learning as it integrates feelings and emotions. Using pen, paper and—in our case—stamps, we can help to increase the experience and anchor it in our minds.
Logbook has some great UI details, including the illustrated stamps. How did the team decide on the look and feel of the app? What became important to include or exclude?
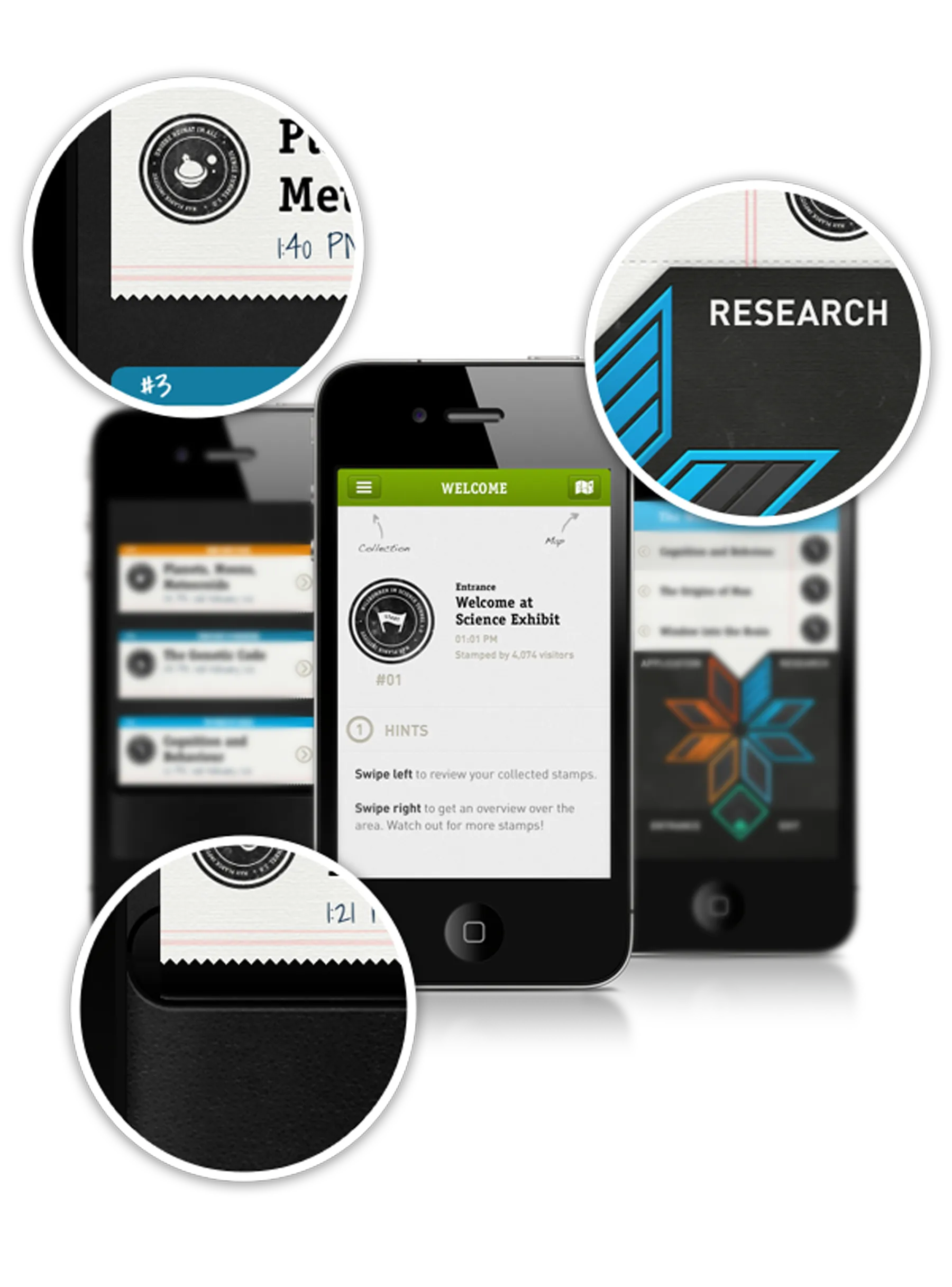
The UI is related to the physical experience that we wanted to build. Therefore we integrated subtle textures to help the illusion of stamping onto paper and having snippets of paper in a logbook. Wenke designed the stamps and illustrated a storyboard that was an enormous helper in presenting the concept to others. It was great to have someone with these skills on the team that would bring us a step further. Usually we have experts in programming or information visualization and are able to show great screen designs. But this time it was also important to deliver something that was handcrafted and emotional.
On the information architecture side, considering the broad spectrum of users, from kids to seniors, we felt the need for a flat information architecture and came up with three views: Collection, Review and Map. With successful apps such as Path, we were inspired by their navigation and re-interpreted it to fit our needs. Users can swipe left and right to switch between the different sections of the Logbook. To collect something new, you simply orient the device to landscape mode and stamp on the blank canvas. Your Logbook will then be packed with articles, photos and videos waiting to be reviewed instantly while you are on the go or relaxing comfortably at home.
Can you see the Logbook UX used for other applications?
We don’t think that it works for daily life apps, but everything that is related to a local context might make use of physical tokens.
What is your favorite aspect of the Logbook project?
The feeling of pressing the stamp on the display and seeing the representation of the stamp is incredible. We tested this with friends and colleagues, and more than once we’ve seen people pressing the stamp a dozen times onto the display for fun. The soft bottom allows to actually press the stamp down a little which feels really good. People were surprised that it actually works, and it was a great experience for us to see people smiling and being happy when using an iPhone that usually results in mean and emotionless faces.
Did you face any specific challenges in developing the idea? Would you foresee any challenges if you went to production?
As the physical prototype was only part of the whole project, we were not able to build the stamp that has an actual image with markers at the bottom. Therefore we have a proof of concept that technically works, but it would need more product design to be used in a real world context. We may need to find a material that is conductive and can be 3D-printed.
Where do you find inspiration for design projects in general? Other university projects, our dreams and the web (hackaday.com, engadget.com, behance.com, theverge.com, creativeapplications.net, littlebigdetails.com).
Are there any specific designers / professionals you look to for guidance or inspiration?
No, as our field is so young, we try to invent our own route and not look too much to what has already been done. Of course it is important to be on top of time and know what has been achieved and what new technology is available. But the most important lesson that school has taught us is that whatever idea we have, it is possible to make it happen. All the tools are out there, and if they’re not we can build our own.