Border Bumping

Border Bumping uses people’s perception of geo-localization (based on cellphone data) as a means of distorting national borders. National borders are a construct, usually represented by a line on a map or demarcated by a sign, that signifies your movement from one place to another and more specifically, from country to country or state to state. Most of the time you can’t see or feel that you are crossing a border, rather you seamlessly move across space like when traveling on a train or by plane. However, these transitions can become evident if you have a cellphone that notifies you that you’re roaming or out of service.
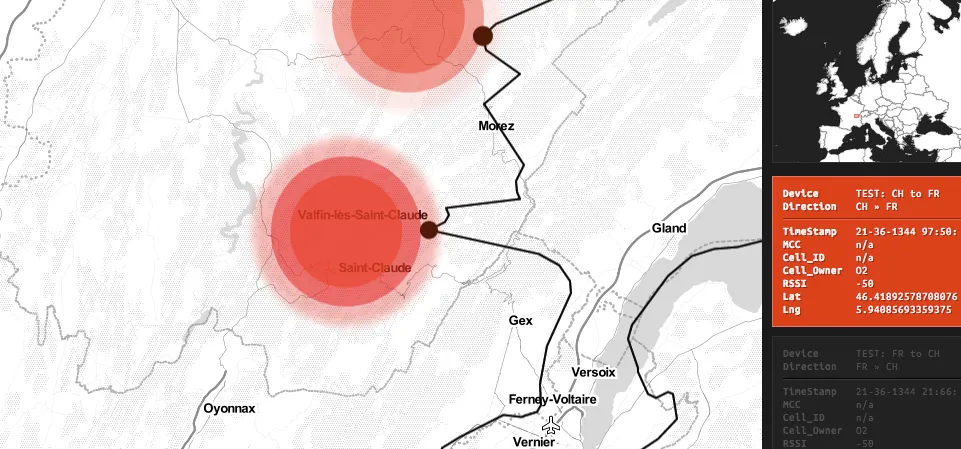
Using these cellphone based notifications, Julian Oliver created this project, Border Bumping, on which I proudly worked with Till Nagel on the visualization side. Featured on the creators project.
Till wrote a nice documentation on our Design and Programming Progress which describes our process well.
It was a great experience to work with a highly motivated team, between beers, loads of coffee, berlin hack style and night sessions.
To sum it up, I give you a quick look in to the technology:
- TileMill to make a toner like map style and to have it deployed to the caravan server
- OpenStreetMap to get the countries, streets, city,.. data
- GeoJson to hand over the interactive border data
- Leaflet to have a performant map with support for multitouch and svg rendering
- D3 to make animation on the svg generated by leaflet and to read in the bumping data
- jQuery/zeptoJS to make the lightweight UI on the side
- Paper to prototype ideas and talk about it
The code is OpenSource on GitHub.